Looking to switch up your website design? With our brand new custom color feature, you can further personalize your website by choosing customized colors that match your brand.
Check out our video below or follow a step-by-step guide to apply your custom colors.
Step 2: Pick your Theme and customize your own color schemes
Step 1: Log into your editor
First, access your website editor and then select Theme.
-
Step 2: Pick your Template and Color Scheme

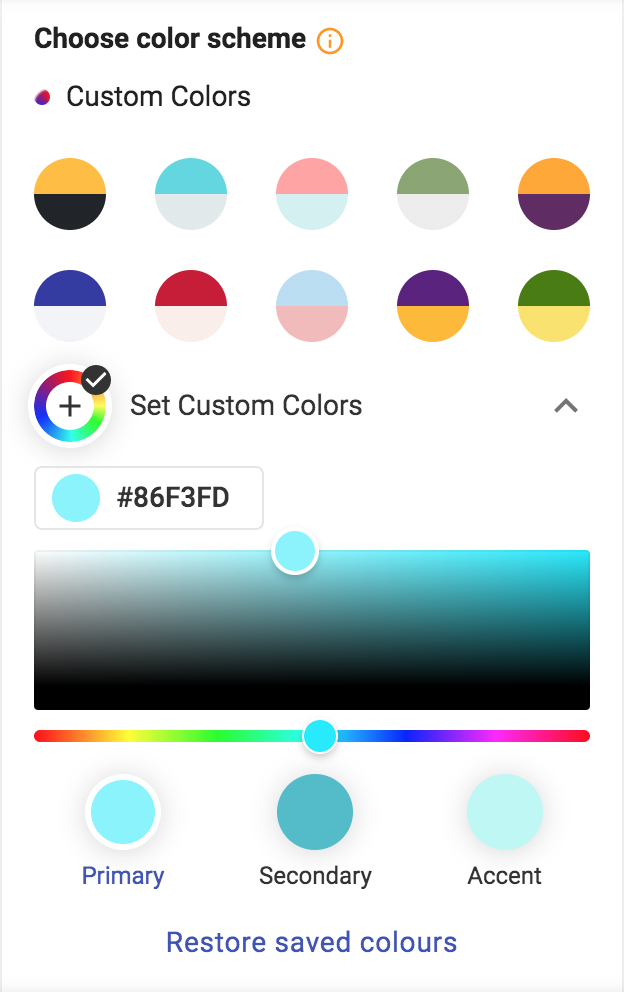
On top of our pre-existing color schemes, you can now freely customize your own color palette for your templates.
To apply your custom colors, click on Set Custom Colors and select the colors you want to edit - Primary, Secondary, or Accent. Simply navigate your cursor to the color picker to choose the best shades that suit your brand. Notice how the color palette changes in your website preview on the right.
You can also change the Primary, Secondary, or Accent color by typing in the Hex color code of your choice (for example #FFFFFF for white). Once you have selected your desired colors, click on “Save”.
If you want to try different colors, you can always restore your last saved color combination by clicking on “Restore saved colors”.

Step 3: Save your Work
When you're all done, just hit Save to publish your changes.
If you need help finding the best complementary colours, check out https://www.canva.com/colors/color-wheel/ - this is a free online tool which can help you with customizing your favourite colors that match your site.
Need a hand?
If you need any further assistance, please message our support team or get real-time help on our Live Chat!

